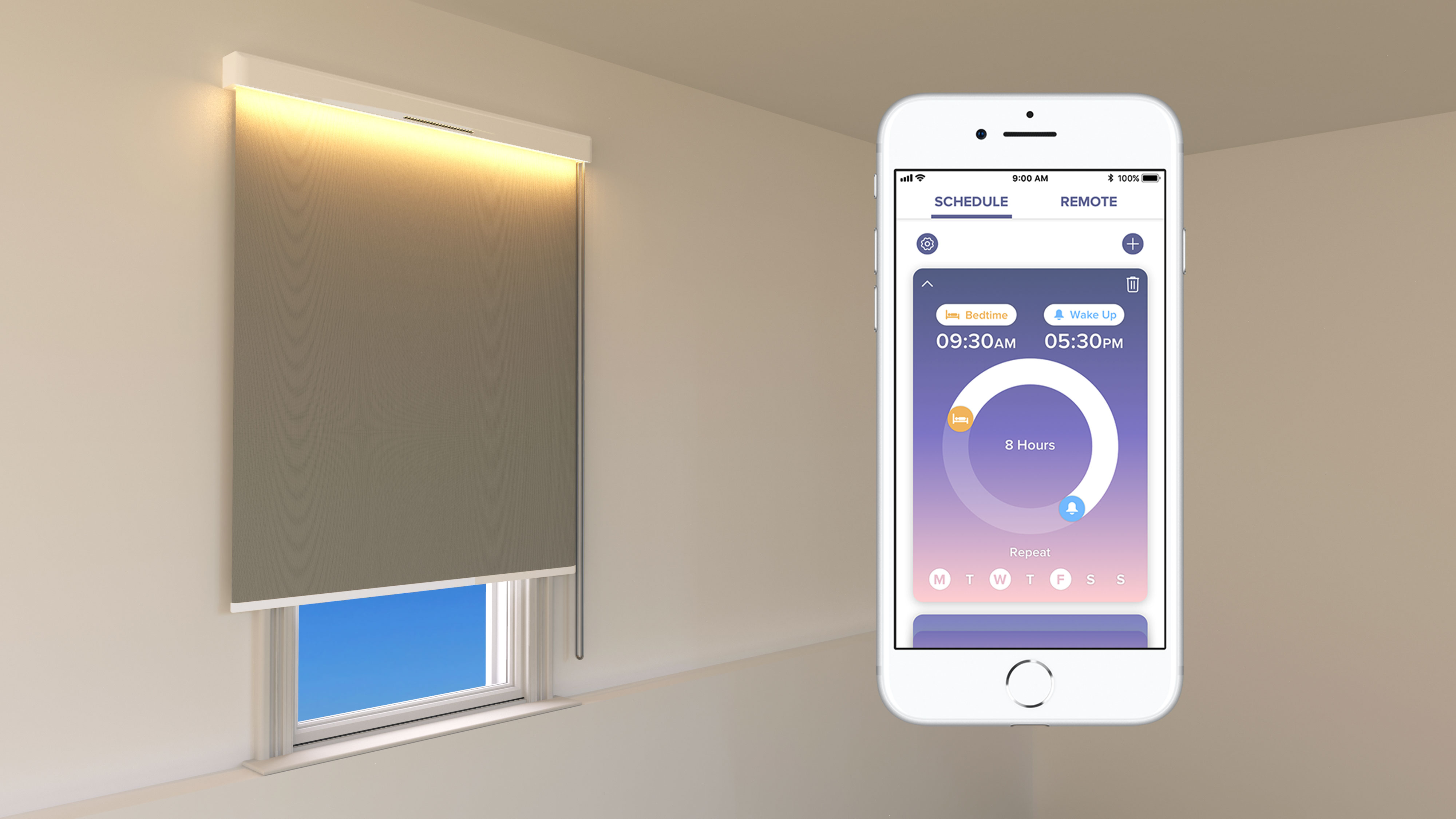
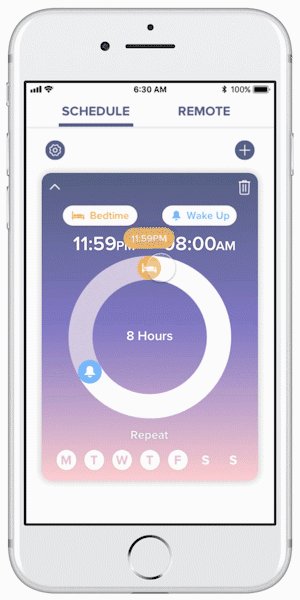
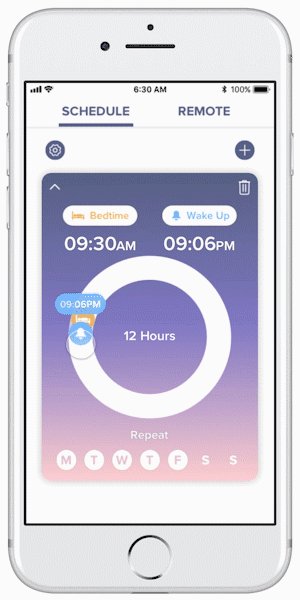
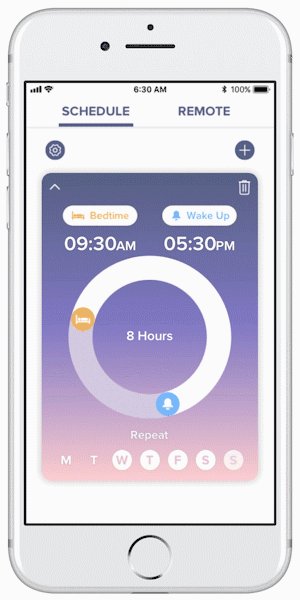
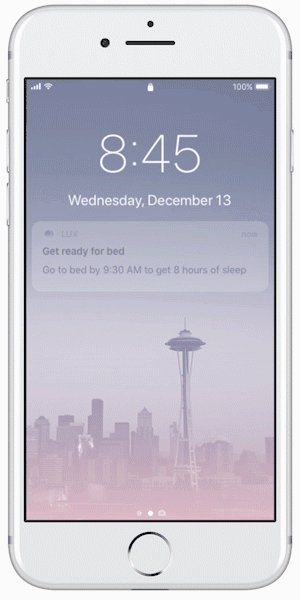
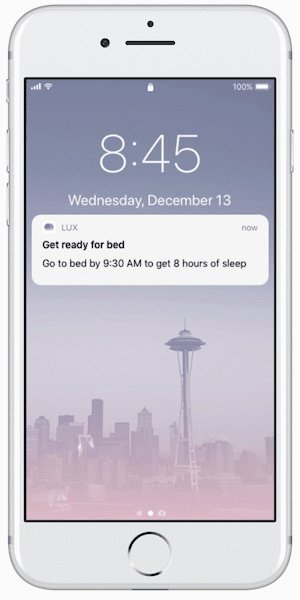
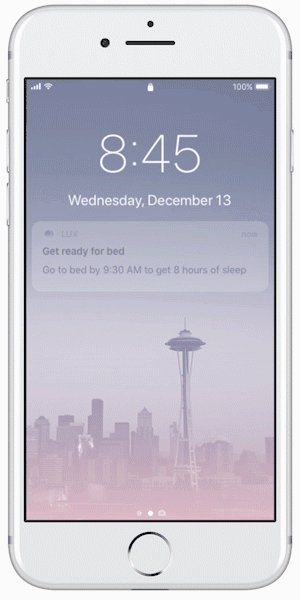
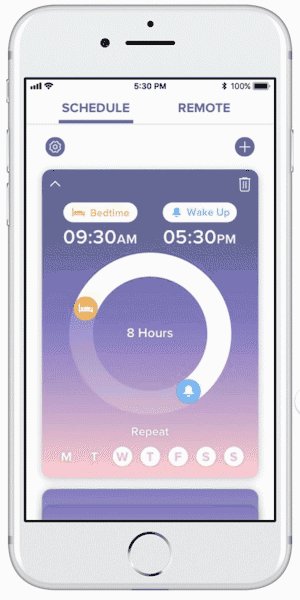
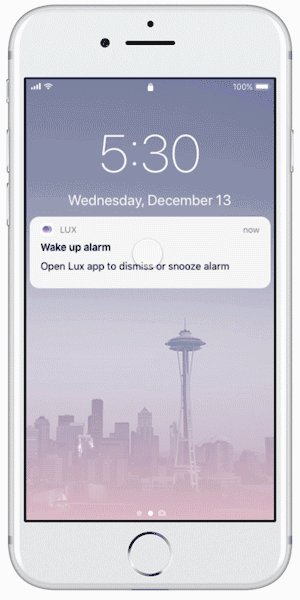
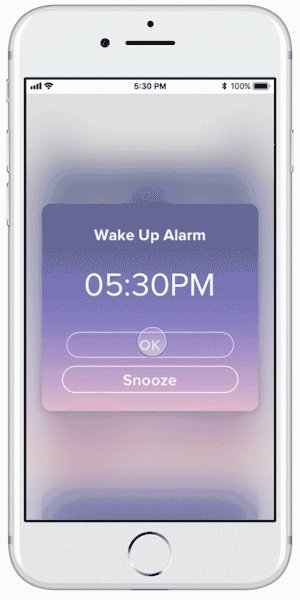
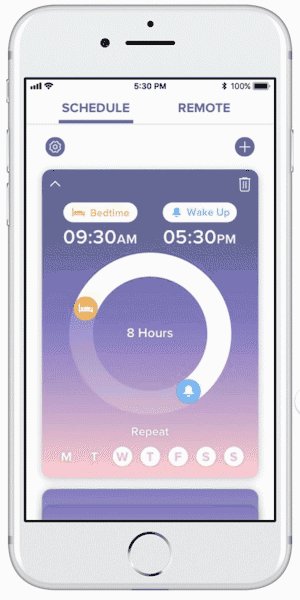
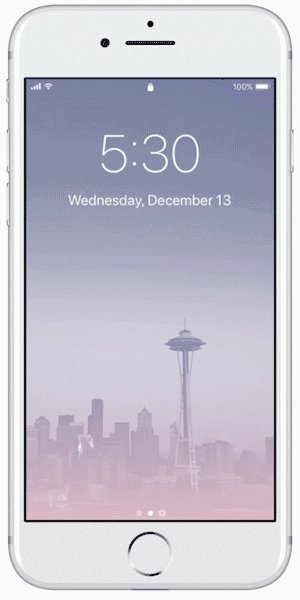
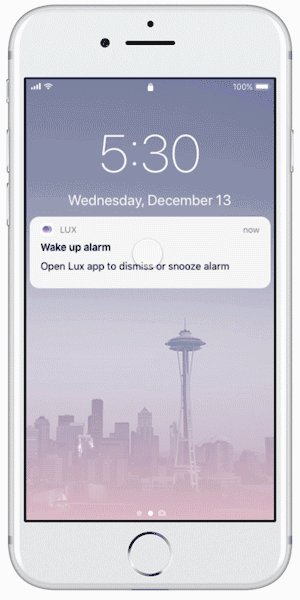
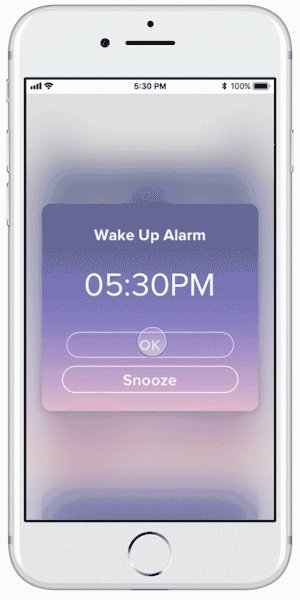
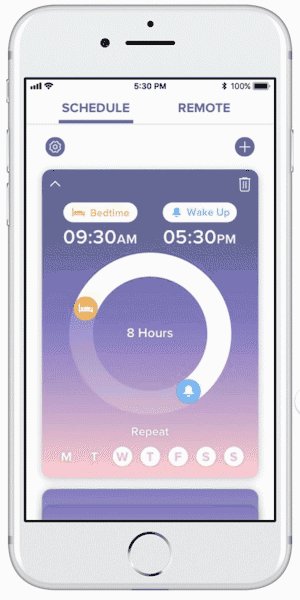
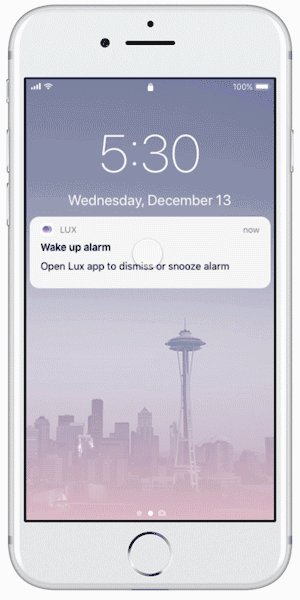
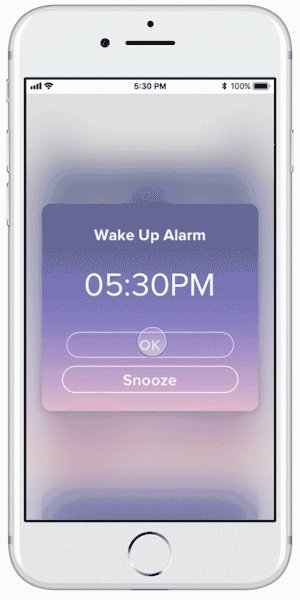
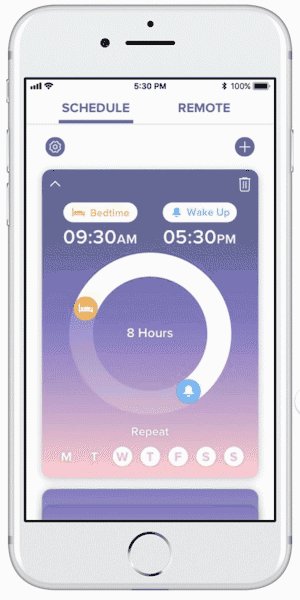
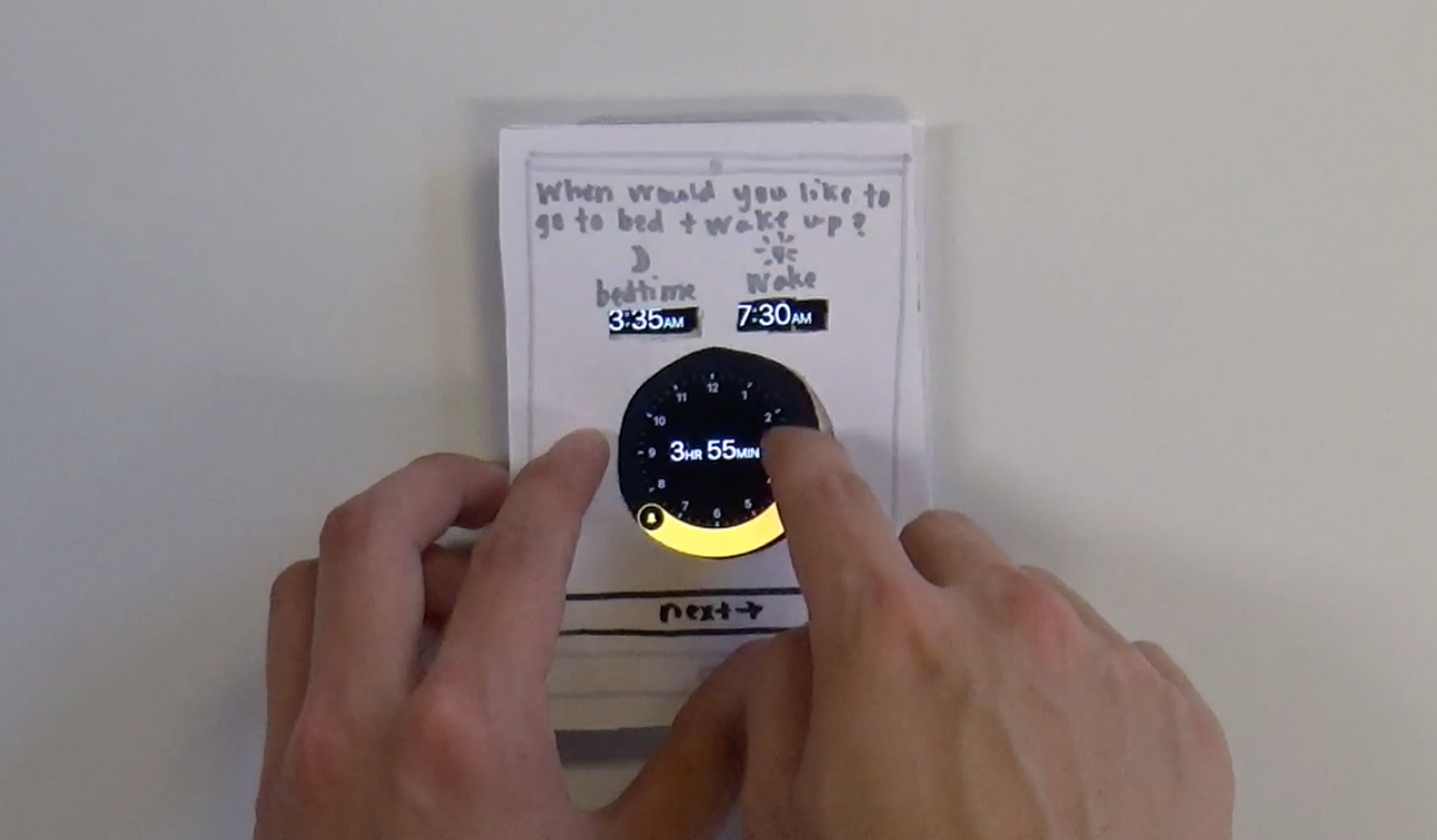
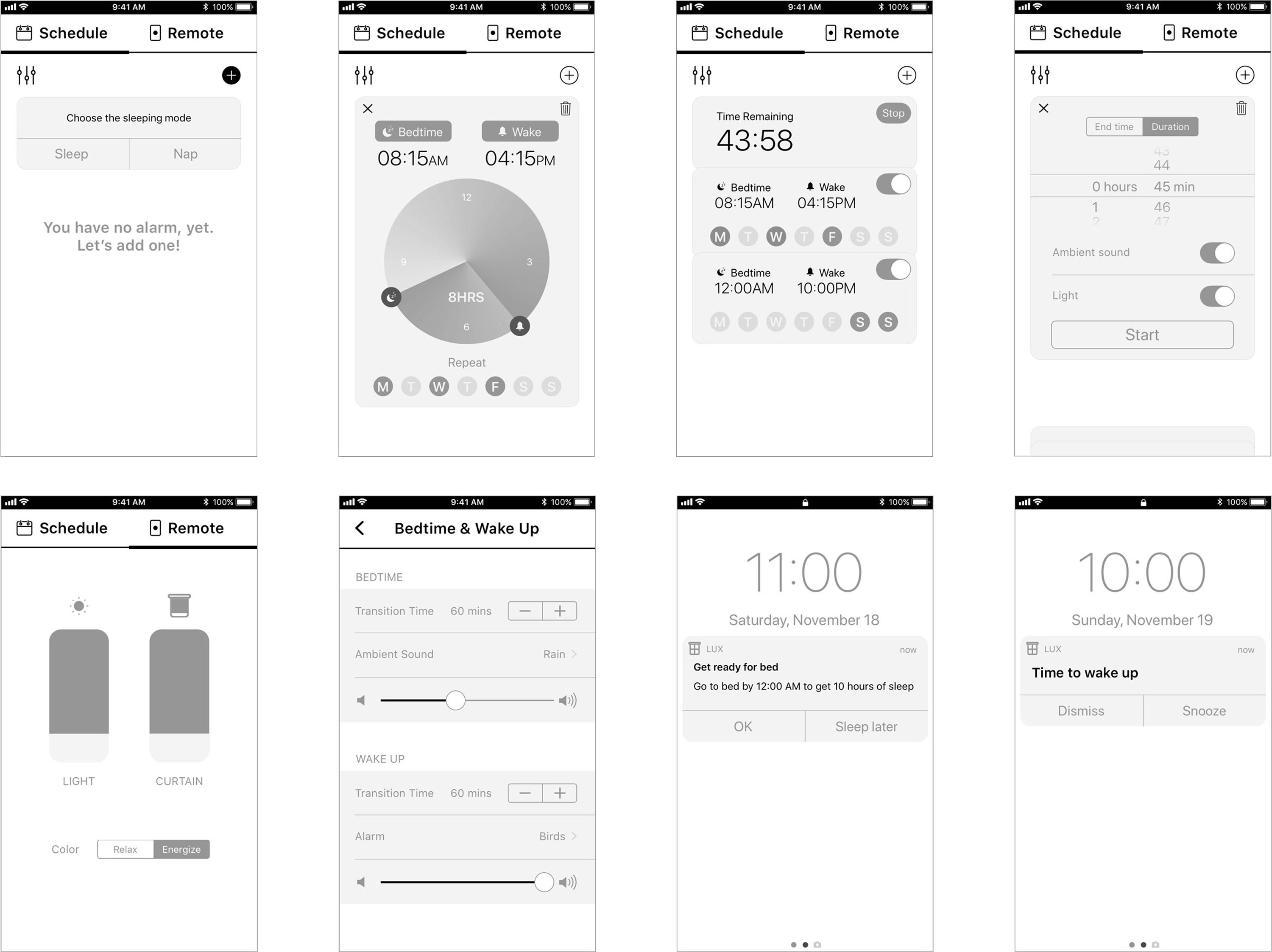
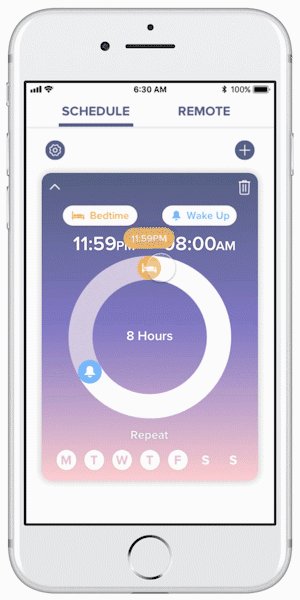
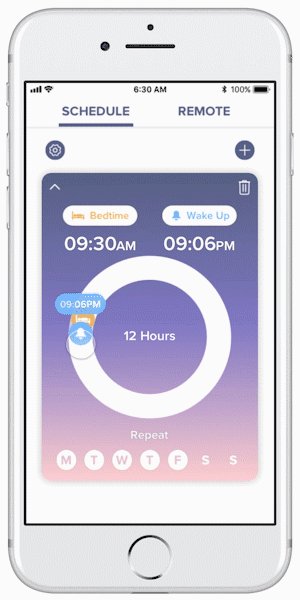
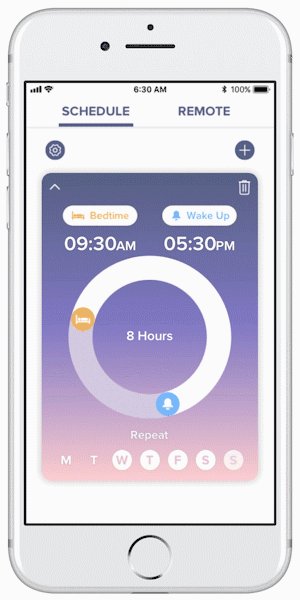
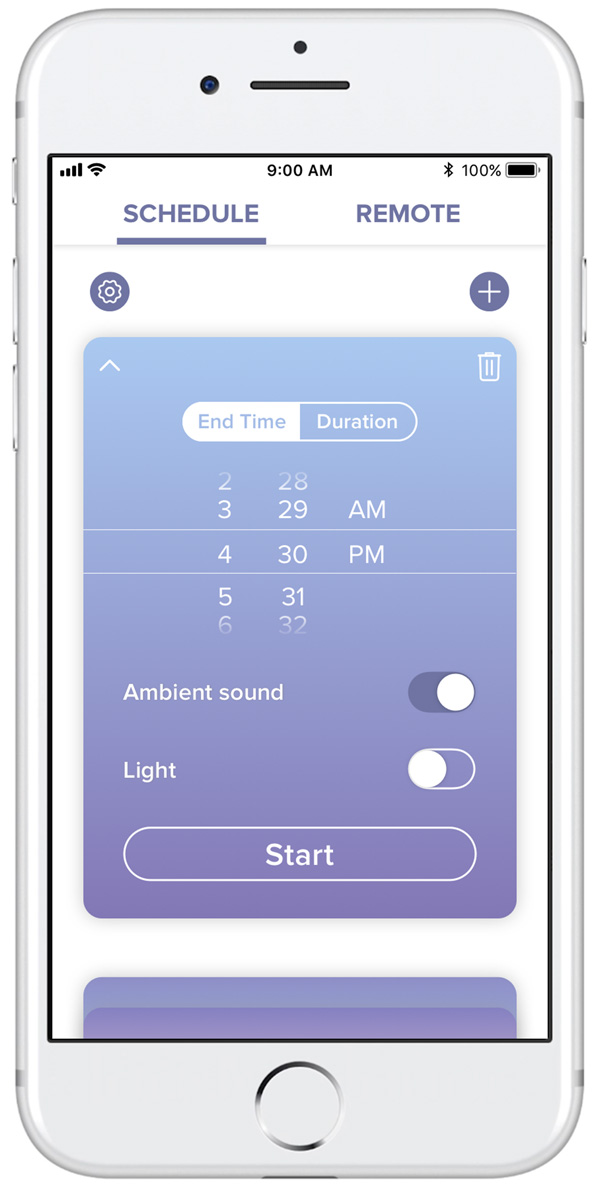
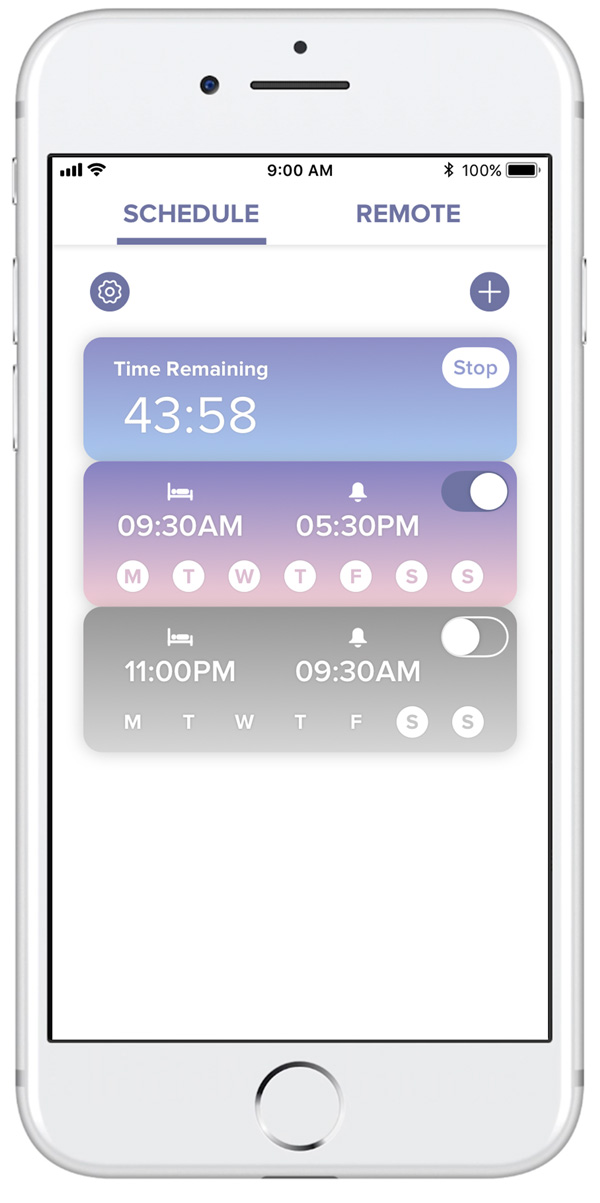
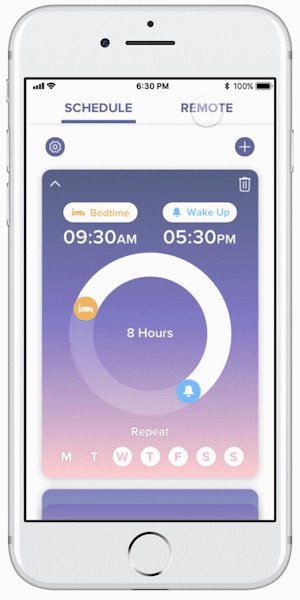
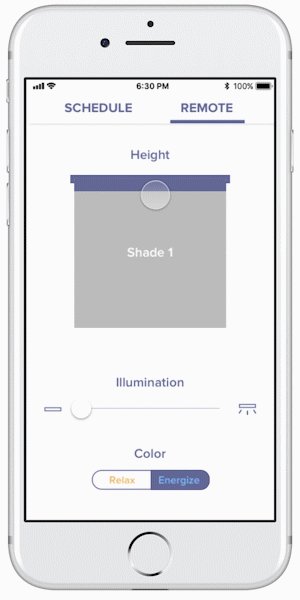
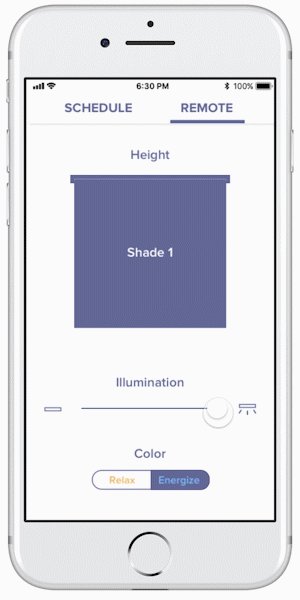
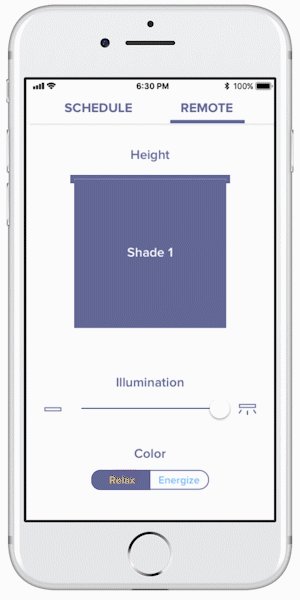
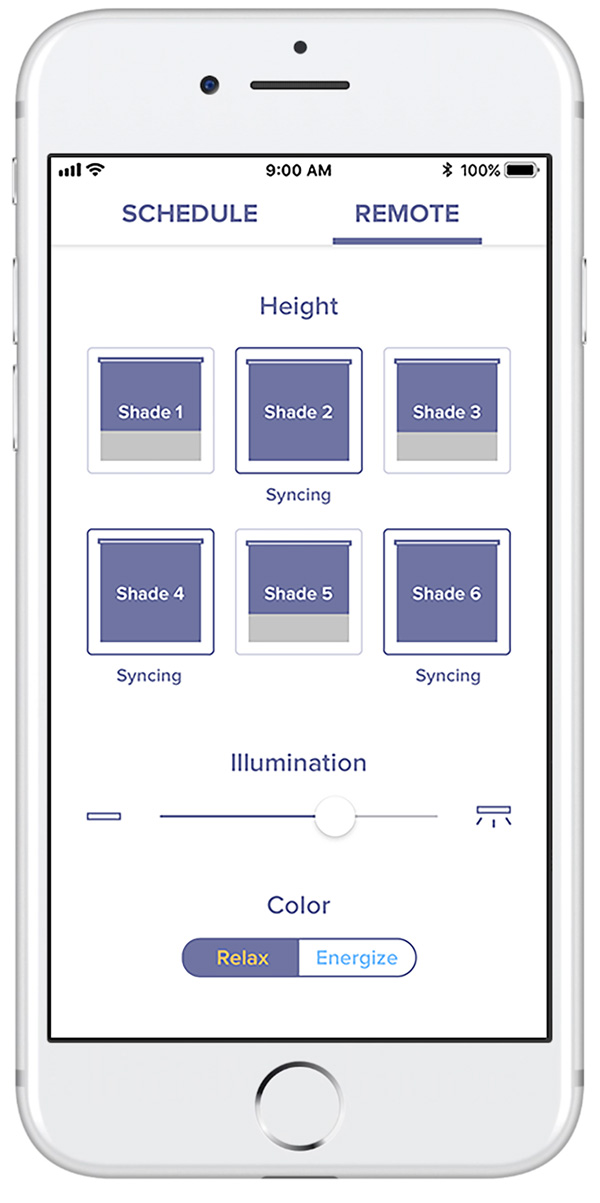
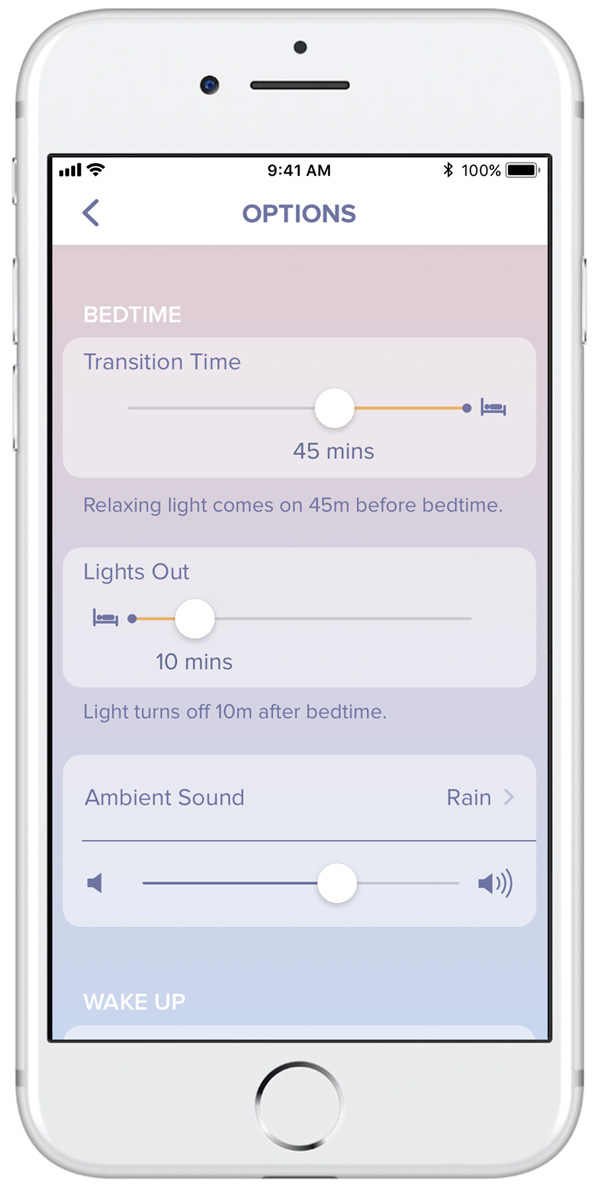
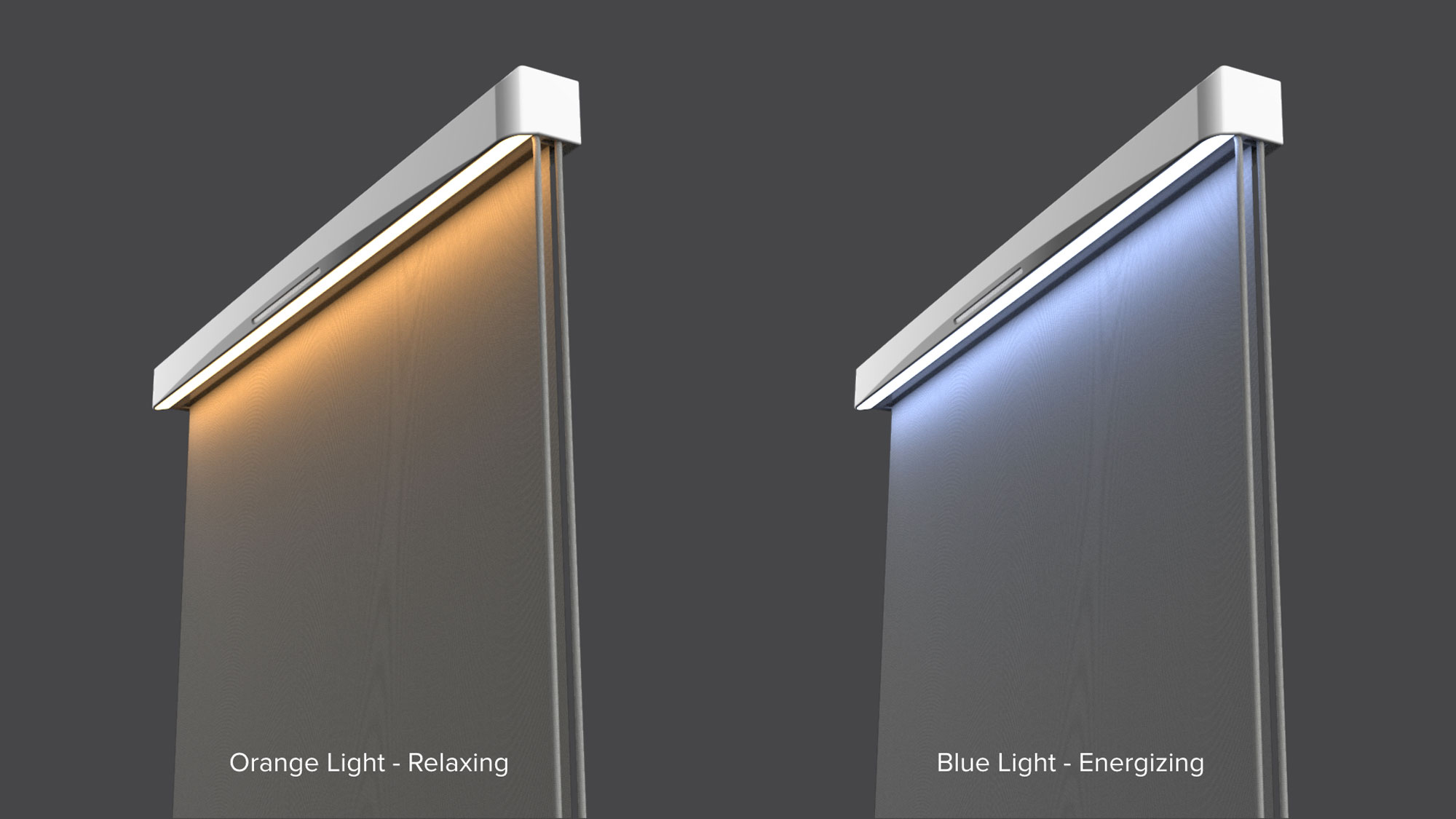
Soft colors - avoid vibrant colors which stimulate optic nerves when close to bedtime.
Rounded corners - more comfortable to look at. Both iOS and Material Design elements have rounded corners for better user experience.
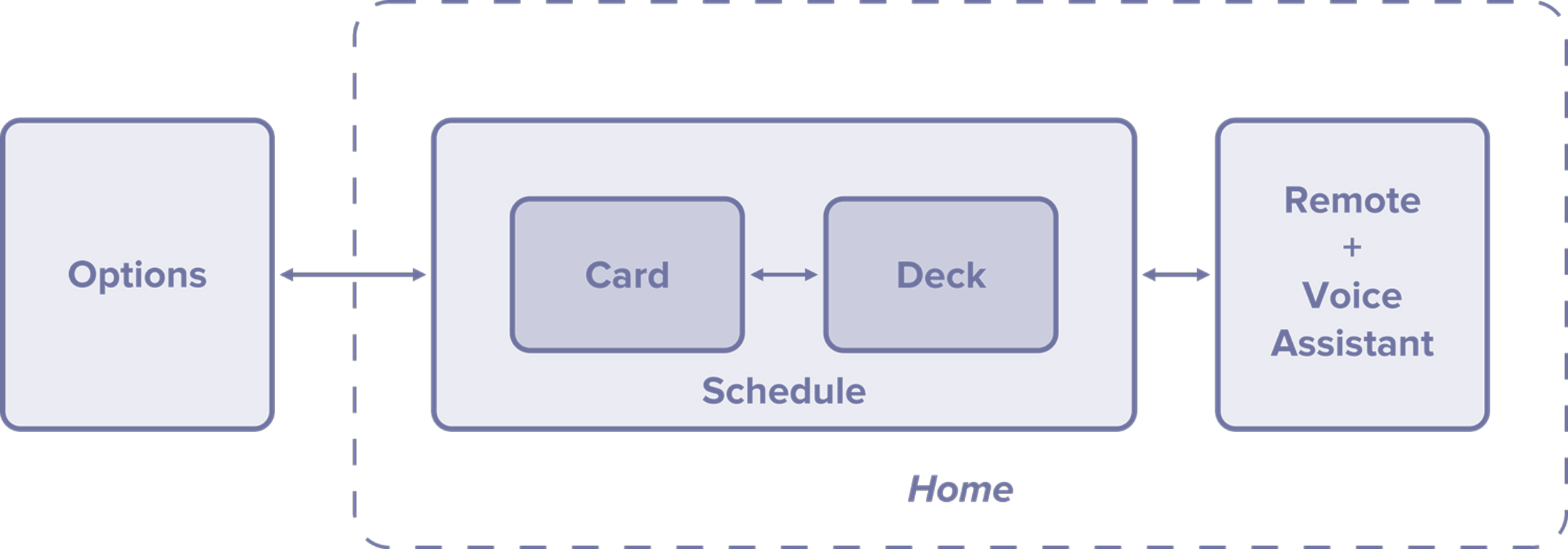
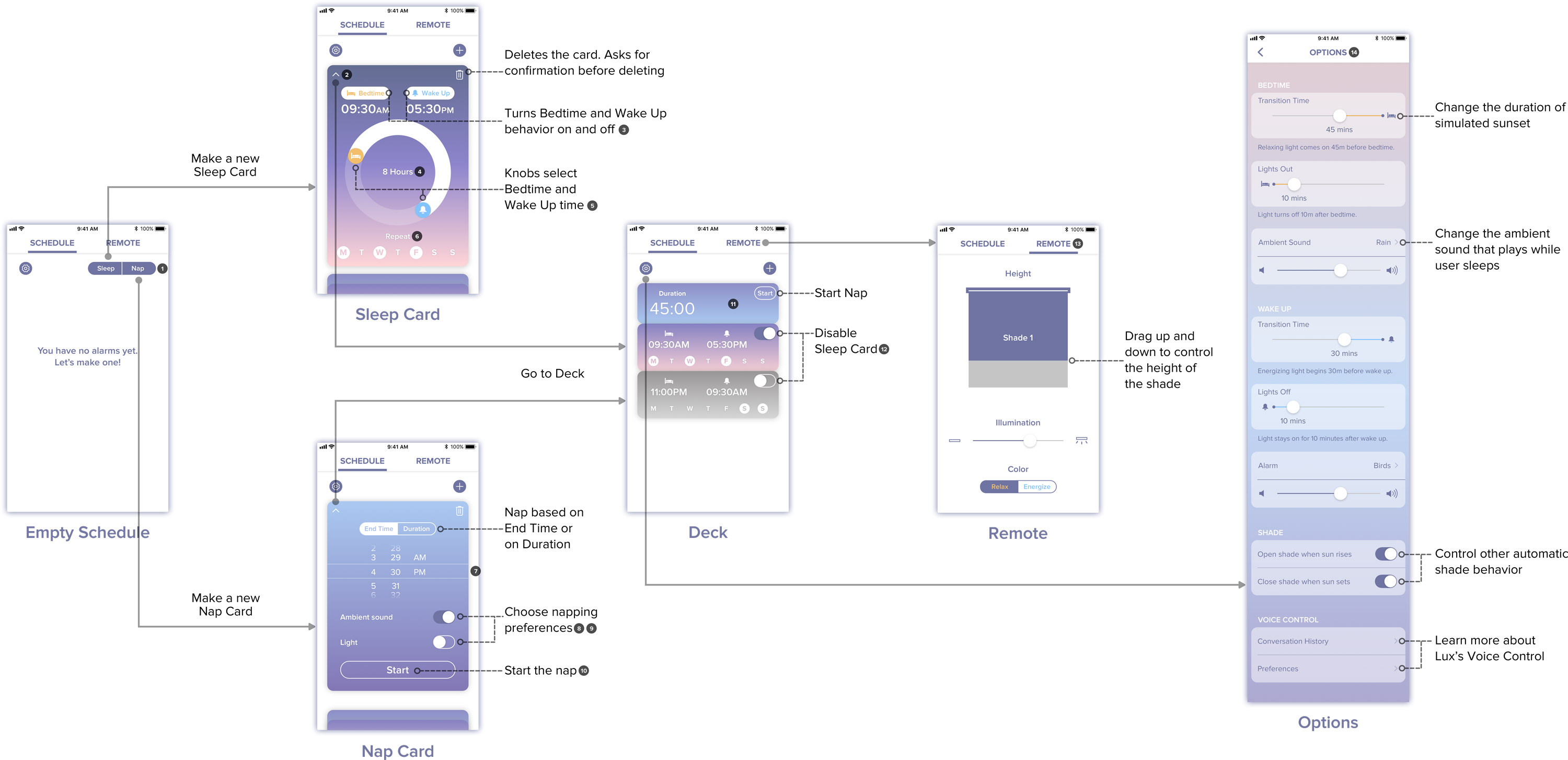
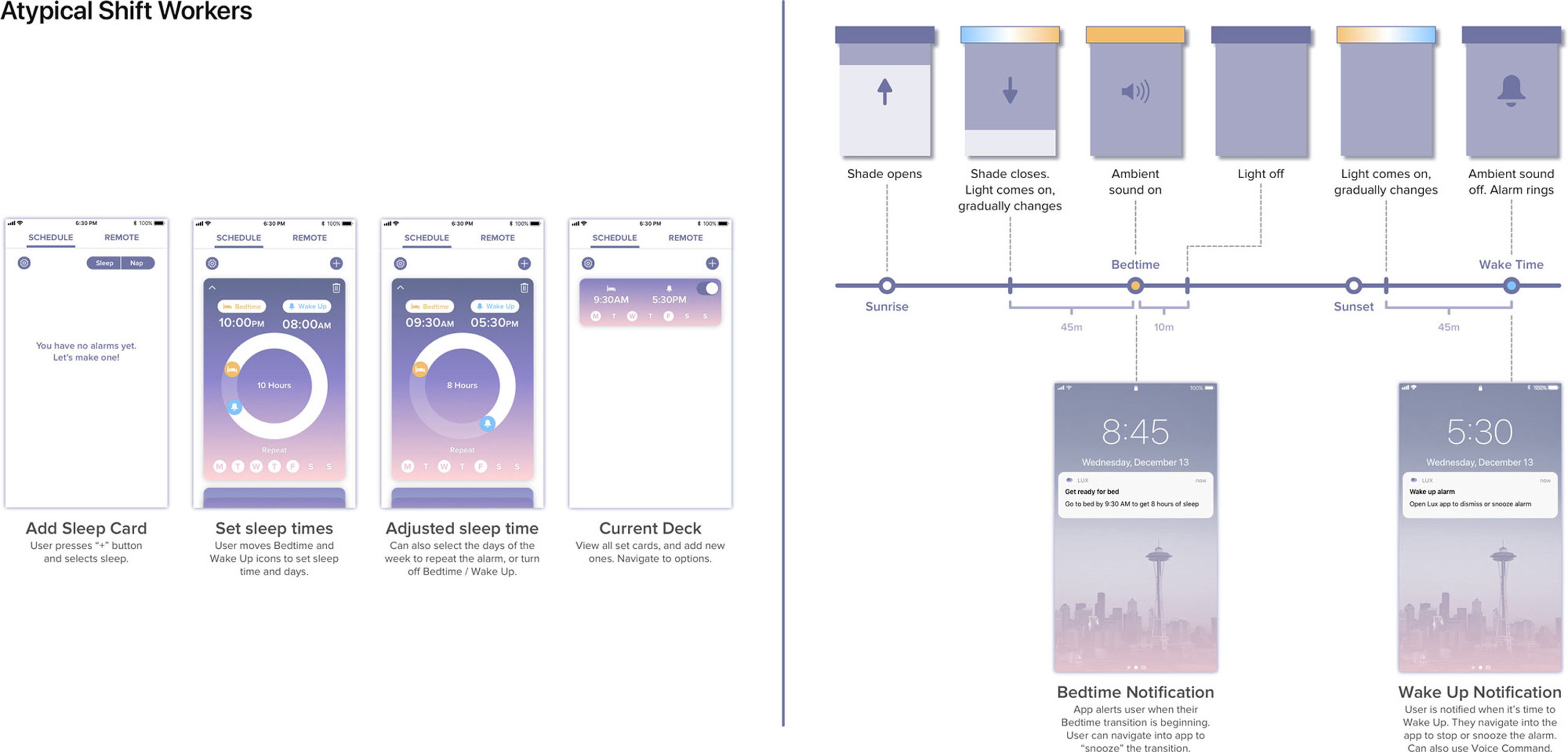
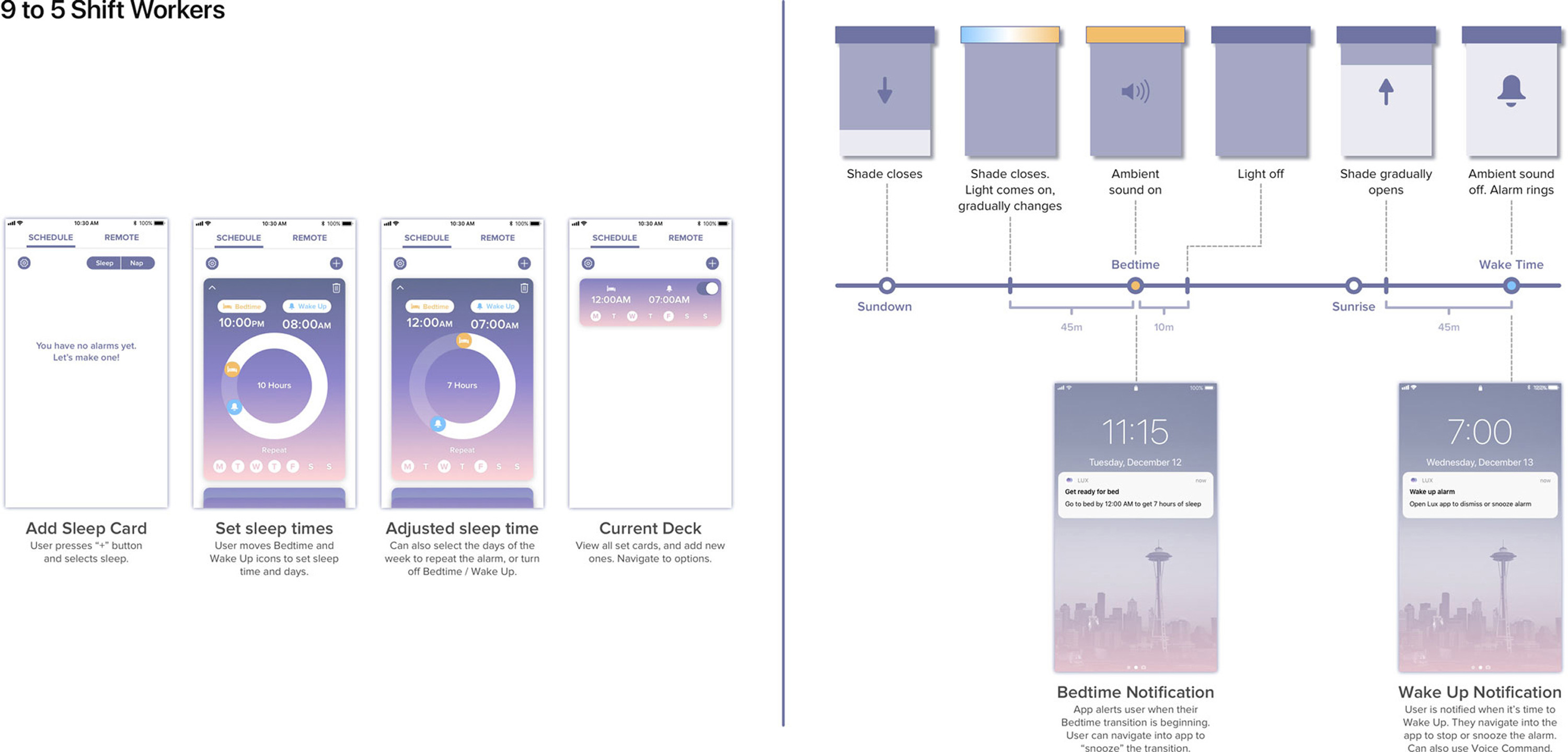
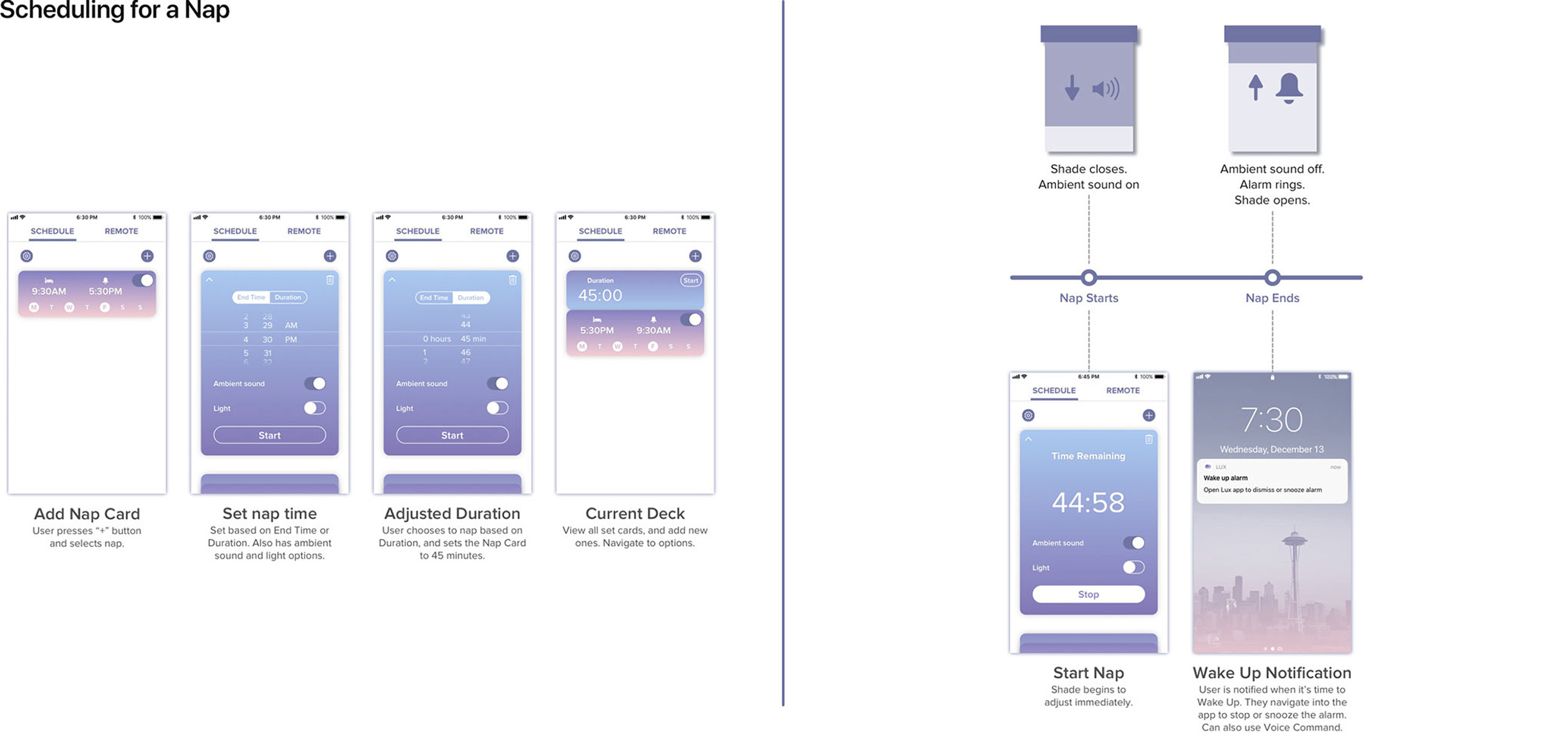
Card metaphor - provides explicit relationships between each schedule and more accessible for users to take actions.
See full UI specifications >